다른 팀원들과 협업하고 있을 때 코드스타일을 맞추는 것은 중요하다.
탭을 쓸 때에도 4space 로 사용하는 사람과 2space 로 사용하는 사람이 있기 때문에 버전관리로 프로젝트를 관리할 때 이 부분이 맞지 않으면 필요 없는 엄청난 diff 로그를 보게 된다.
그래서 프로젝트 시작할 때 스타일에 대한 설정을 맞춰주는 작업이 필수적이다. 그리고 그렇게 작업된 유명한 코드 스타일중 하나가 airbnb 코드 스타일이다. 그런데 airbnb 의 설정파일이 lint 설정과 스타일 설정을 하고 있지만 전부 해주지는 않는다고 한다. 그래서 우리 팀에서는 airbnb 와 prettier 를 같이 사용하게 되었다.
Prettier 는 미리 정해놓은 코드 스타일 규칙으로 줄바꿈이나 indent, 콤마 설정을 자동으로 해주는 도구다.
EsLint 는 ECMA 코드의 문법을 검사해서 에러를 표시해주는 도구다.
우리는 WebStorm 과 VsCode 프로그램을 사용하기 있기 때문에 다른 에디터를 사용하고 있는 사람들도 동일한 코드 스타일을 지키도록 설정해줘야 했다. React 프로젝트의 설정파일인 package.json 에 스타일을 설정해서 에디터가 이 파일을 바라보게 만든다.
Prettier 설정
1. package.json
"eslintConfig": {
"extends": [
"airbnb",
"prettier"
],
"rules": {
"react/prefer-stateless-function": 0,
"react/jsx-filename-extension": 0,
"react/jsx-one-expression-per-line": 0,
"react/prop-types": 0
},
"env": {
"browser": true
}
},
2. Prettier 설치
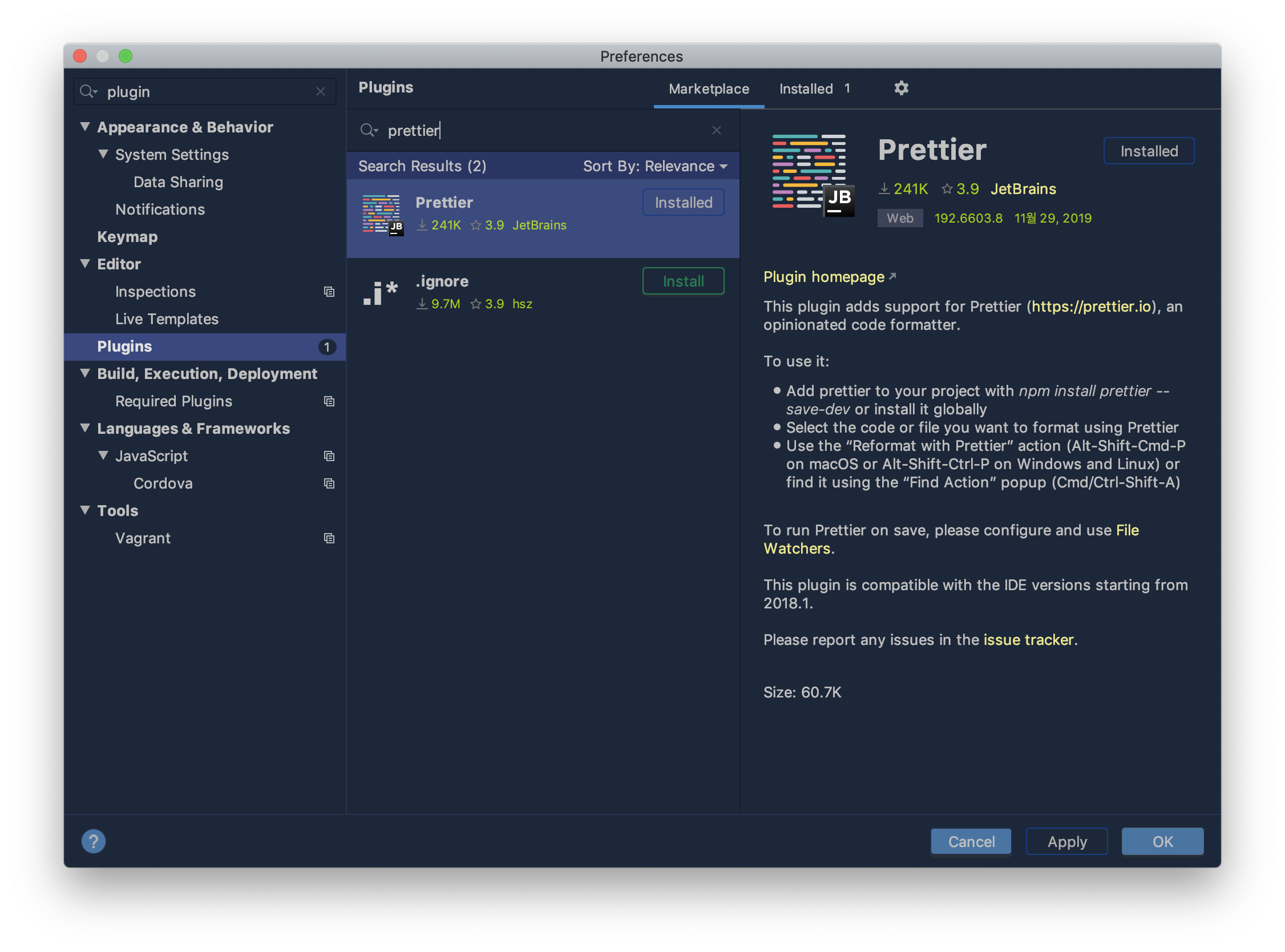
JetBrain 에서는 prettier 패키지가 있어서 더 쉽게 관리할 수 있다. 설치를 해주자.
Preferences - Plugins - prettier 설치

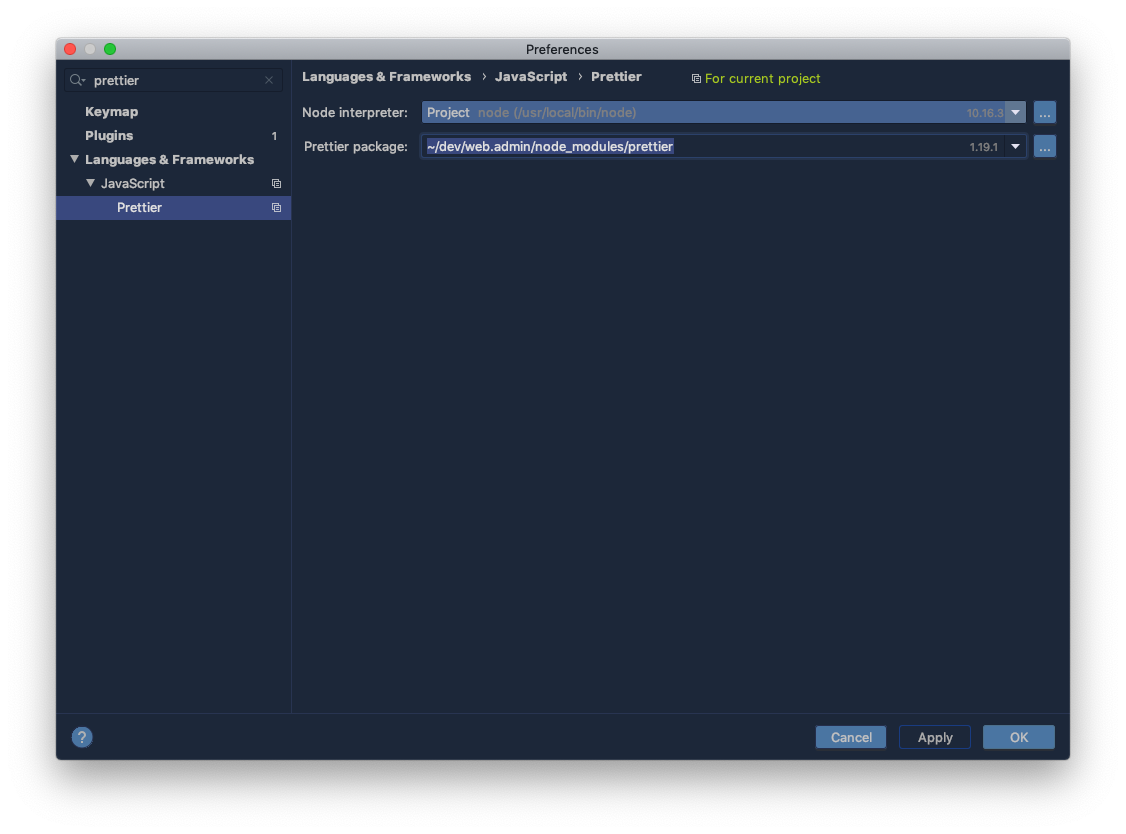
3. Prettier 의 경로를 프로젝트에서 설치한 node_modules 경로로 설정한다.

그럼 끝이다.
저장할 때마다 Prettier 적용하기
저장과 관련해 자세한 설정은 File Watchers 에서 처리하면 된다.
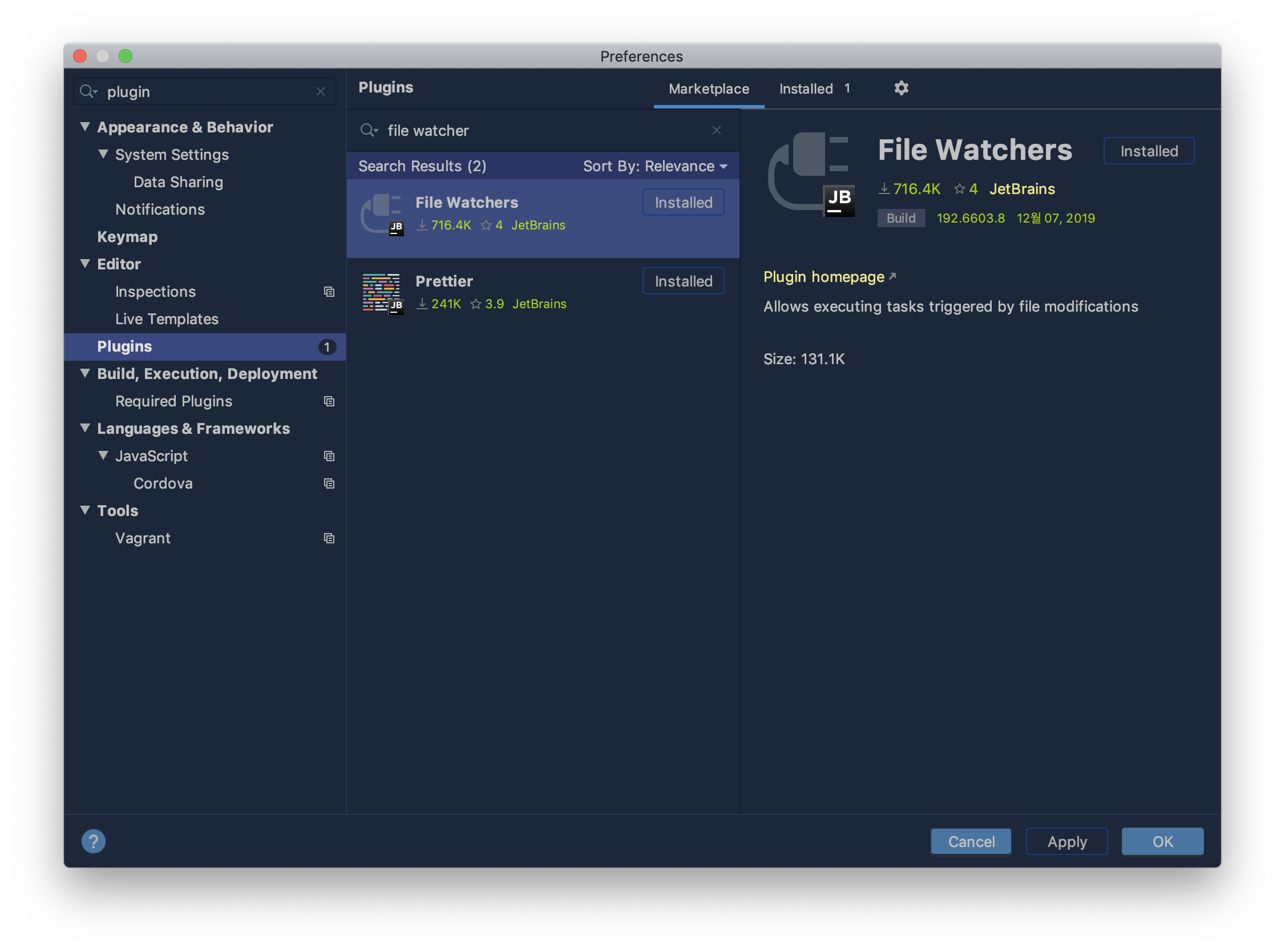
1. Preference - Plugins - File Watcher 설치

2. prttier 클릭, 설정 들어가기
없으면 하단의 + 버튼을 클릭해서 추가해준다.


Tools to Run on Changes 부분에서 Program 경로를 설정해주고
Advanced Options 에서 Auto-save 부분에 체크를 해주면 저장할 때마다 prettier 가 적용된다.
전체 프로젝트 파일에 EsLint 설정 적용하기
한번에 프로젝트에 있는 파일들을 정리할 수도 있다.
1. Code - Code Cleanup 을 실행

'공부하자' 카테고리의 다른 글
| .gitignore 파일에 작성하지 않고 ignore 시키기 (0) | 2020.01.02 |
|---|---|
| React propTypes 불가능한 경우 (0) | 2019.12.24 |
| Git flow (0) | 2019.12.23 |
| .gitignore 에 추가하지 않고 로컬에서만 ignore 시키는 방법 (0) | 2019.11.19 |


댓글